Our recent 4-hour coding workshop provided an excellent opportunity for aspiring techies to take their first steps into web development. Guided by industry experts and Growth Labs Academy mentors Hristijan Tasevski and Petar Partaloski, the workshop offered our participants hands-on experience, empowering them to build their first website from scratch in just four hours.
The idea for this webinar was to show that coding isn’t as scary as it looks. With the proper guidance and support, as well as determination and a will to learn, web development can be seamless and fun to learn. Moreover, the webinar served as a valuable introduction for those considering a career in the tech industry.
What we learned?
Introduction to Web Development
During the “Introduction to Web Development” part, participants got a short intro about the foundational concepts of building web applications. Through a dynamic presentation, they were introduced to the core principles and technologies crucial for modern web development. This part gave the participants, most of whom were complete beginners at web development, the knowledge needed to prepare for the hands-on activities that followed.

HTML (Hyper Text Markup Language) Foundations
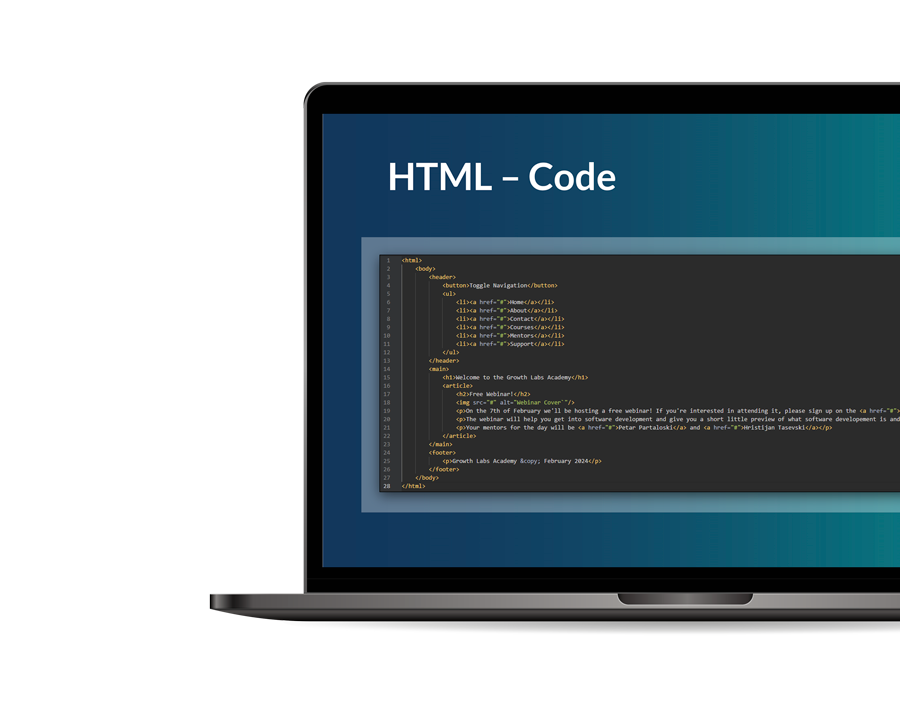
During the “HTML” part, our mentors explained the basics of HTML, what it is, and how it’s used in web development. Our attendees better understood the purpose HTML serves – which is the backbone of every web page, providing the structure and semantic meaning browsers use to render content accurately.
Quickly afterward, the coding session began. Our attendees took their first steps into web development, and by following our mentors’ lead, they learned how to create elements such as headings, paragraphs, lists, and links. Through hands-on exercises and live coding demonstrations, they gained practical experience in writing HTML code from scratch, exploring the various tags and attributes used to define the content and layout of a web page.
The most memorable moment? Watching all aspiring techies sharing screenshots from their first-written code in chat with excitement.




CSS (Cascading Style Sheets) Foundations
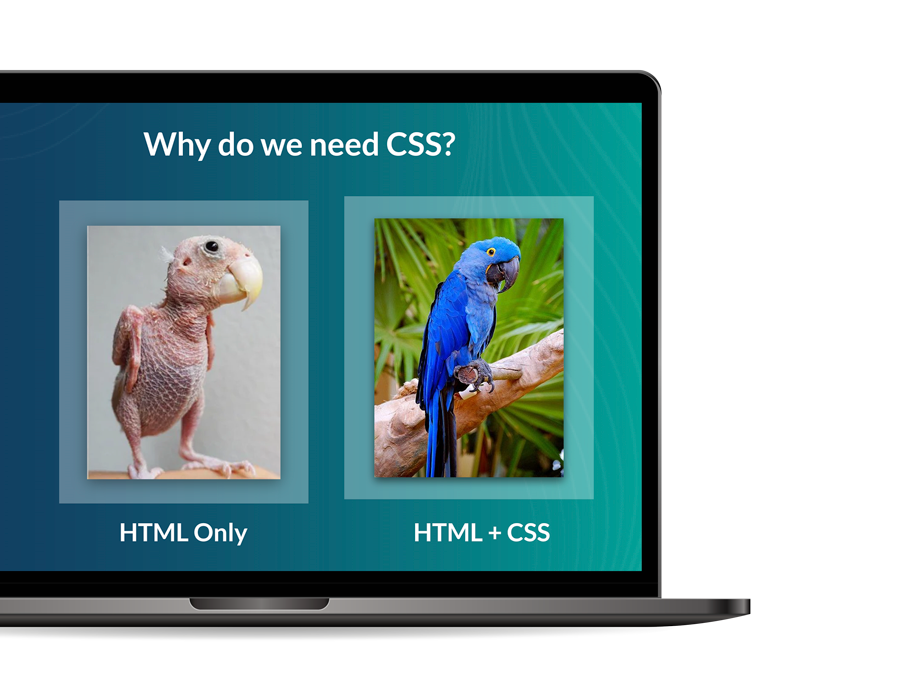
During the “CSS” part, our attendees learned the core concepts of CSS and how they can use it to transform plain HTML content into visually stunning and engaging websites. Even though we were already at the 3-hour mark of the webinar, our attendees didn’t show any signs of stopping, and they could follow our mentors’ instructions to beautify their HTML code easily.
They quickly learned how to apply CSS rules to HTML elements. Through live demonstrations and interactive exercises, our attendees explored various CSS properties such as color, typography, spacing, and layout, discovering how these properties can be used to customize the appearance of web content. Moreover, they learned that googling is a skill every developer needs to invest time in and upgrade as much as possible.
The most memorable moment during this part of our webinar was how active the Zoom chat was. Our attendees, eager to learn as much as possible, flooded the mentors with questions and shared links to their successfully-built websites.
Beyond Coding: Life as a Developer
To end the webinar, Hristijan and Petar talked a bit more about being a developer. Beyond the technical skills, the participants gained insights into the broader aspects of a developer’s life, offering a unique perspective of the coding career that can’t be learned through a classical technical education.

In a Nutshell
The event exceeded all our expectations. It was met with tremendous enthusiasm, with participants actively engaging in chat discussions and effortlessly completing tasks. Questions flowed throughout the workshop, highlighting the attendees’ dedication to understanding and mastering the concepts of both HTML and CSS. Our mentors were impressed by the participants’ eagerness to learn and were proud to guide them along their journey into web development.